# MathCoach IDE API
In diesem Paket ist die öffentliche Schnittstelle zur MathCoach Entwicklungsumgebung (IDE)
definiert. Mithilfe dieser Schnittstelle können externe Werkzeuge (z.B. Editoren) erstellt werden.
Für den Anwender stehen diese Werkzeuge dann komfortabel - in die IDE integriert - zur Verfügung.

## Entwicklung externer Werkzeuge
- Externe Werkzeuge müssen unter der Domain von MathCoach erreichbar sein. Zur Entwicklungszeit legt
man das Werkzeug dazu im www-Verzeichnis ab.
- Die von der IDE bereitgestellte Bibliothek muss eingebunden werden
<script src="/mathcoach/ui/ide/ide-lib.js"/>
- Von nun an steht die hier definierte API durch die globale Variable `MC` zur Verfügung.
- **Hinweis**: Erst, wenn das Werkzeug in die IDE integriert und aus dieser heraus
gestartet wurde, kann die API verwendet werden!
#### Kleinere Werkzeuge
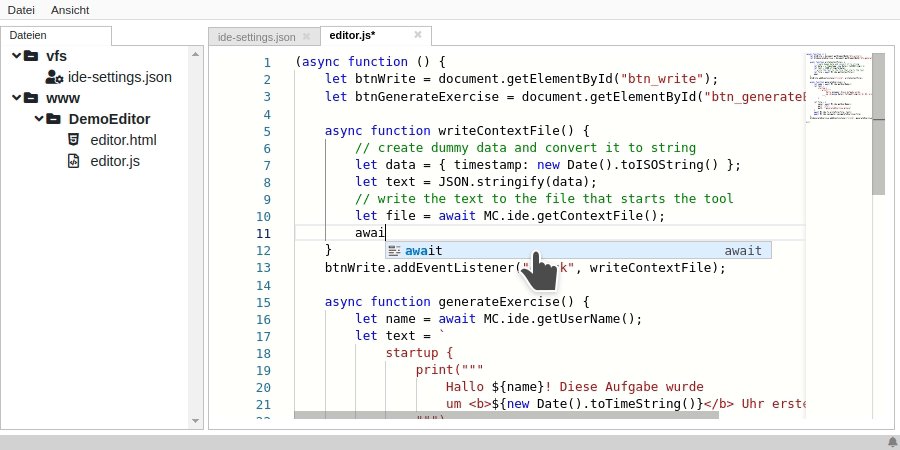
Für kleiner Werkzeuge bietet es sich an im WWW-Verzeichnis zu entwickeln (z.B.
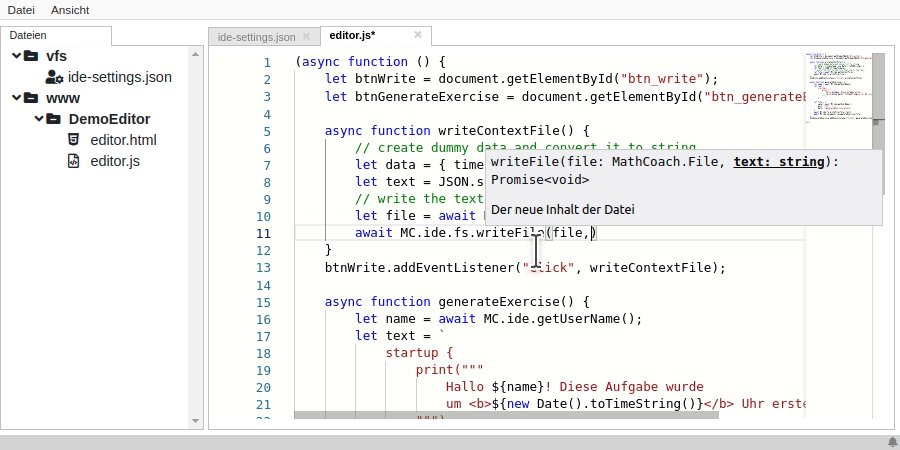
`myTool/tool.html` und `myTool/tool.js`). Die MathCoach-IDE stellt Autovervollständigung beim
Editieren der `tool.js`-Datei zur Verfügung. Da es sich um eine JavaScript-Datei handelt,
ist keine Typsicherheit gegeben. Das Werkzeug muss lokal in die IDE integriert werden, siehe
weiter unten.

#### Größere Werkzeuge
Für größere Werkzeuge sollte ein Build-System wie [webpack](https://webpack.js.org/)
oder [PARCEL](https://parceljs.org/) in Kombination mit
[TypeScript](https://www.typescriptlang.org/) verwendet werden. Das Werkzeug muss nach dem
Build-Prozess in das WWW-Verzeichnis kopiert und ebenfalls lokal in die IDE integriert werden, siehe
weiter unten.
Die MathCoach-API kann auch als npm-Package eingebunden werden, sodass eine typsichere
und komfortable Entwicklung (z.B. mit Visual Studio Code) möglich ist. Hierzu muss
die `package.json` des Werkzeug-Projektes wie folgt ergänzt werden:
{
...
"devDependencies": {
"@mathcoach/ide-api": "git+https://newton.htwsaar.de/gitblit/r/mathcoach/mathcoach-ide-api.git#1.1.0"
},
...
}
Wie man der Git-Repo URL ansieht, werden Git-Tags verwendet um eine
Versionierung [(Semantic Versioning)](https://semver.org/lang/de/)
der API zu erreichen. Lässt man die Versionierung weg, wird die
aktuellste Version verwendet. (Siehe Gitblit um verfügbare Versionen
einzusehen)
Zertifikat von Newton hinzufügen, damit npm auf das Repository zugreifen kann.
cd /usr/local/share/ca-certificates/
sudo mkdir newton.htwsaar.de
sudo cp path/to/newton.htwsaar.de.crt /usr/local/share/ca-certificates/newton.htwsaar.de/
sudo chown 755 /usr/local/share/ca-certificates/newton.htwsaar.de
sudo chown 644 /usr/local/share/ca-certificates/newton.htwsaar.de/newton.htwsaar.de.crt
sudo update-ca-certificates
## Werkzeuge in die IDE integrieren
Damit die IDE das Werkzeug integrieren kann, muss eine Werkzeugdefinition registriert werden. Zur
Entwicklungszeit kann der Werkzeug-Entwickler dies lokal vornehmen. Anschließend können verknüpfte
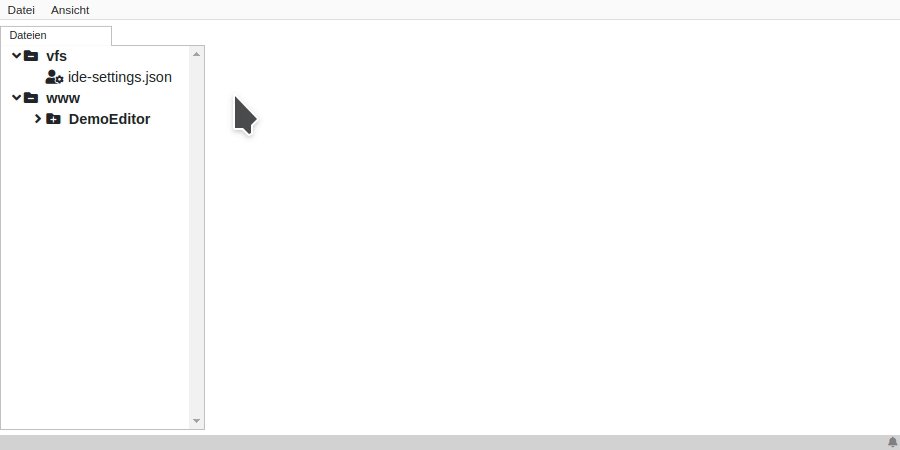
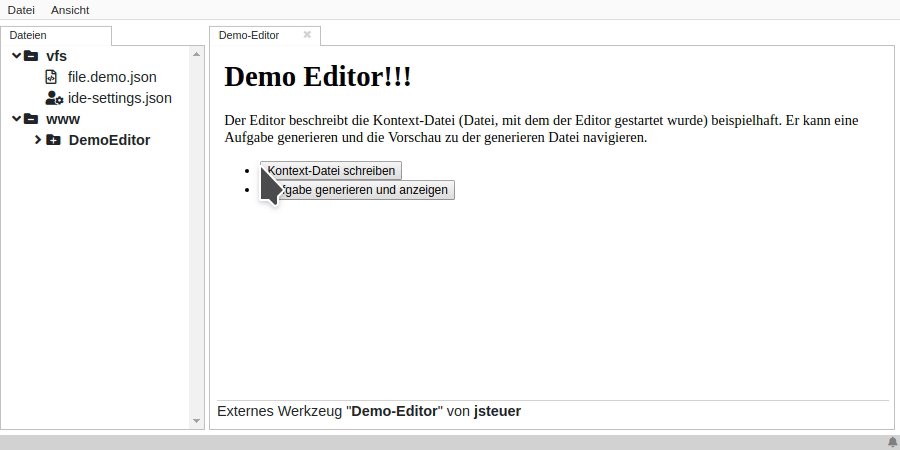
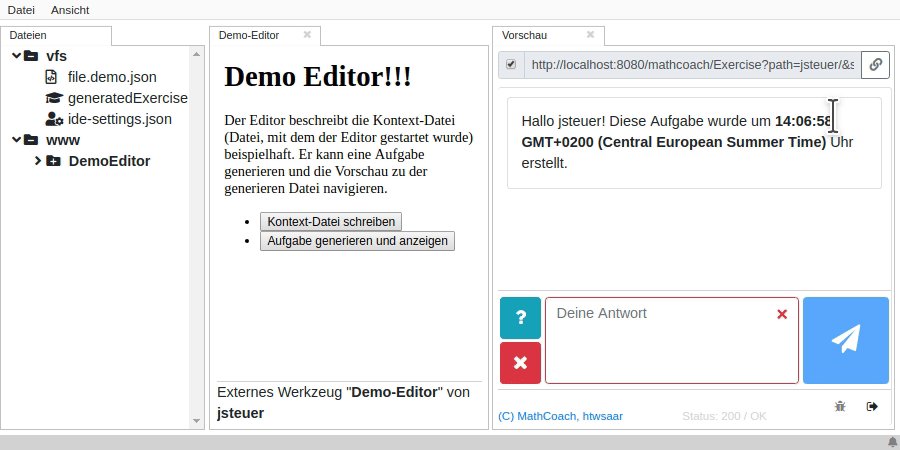
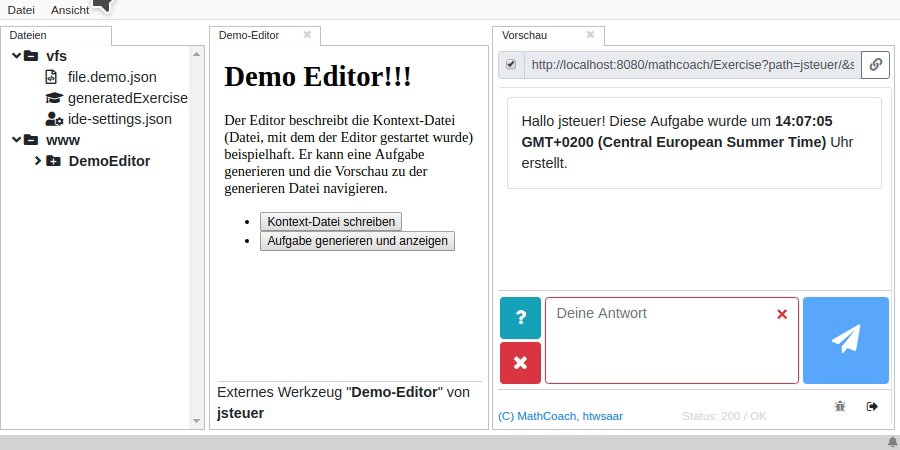
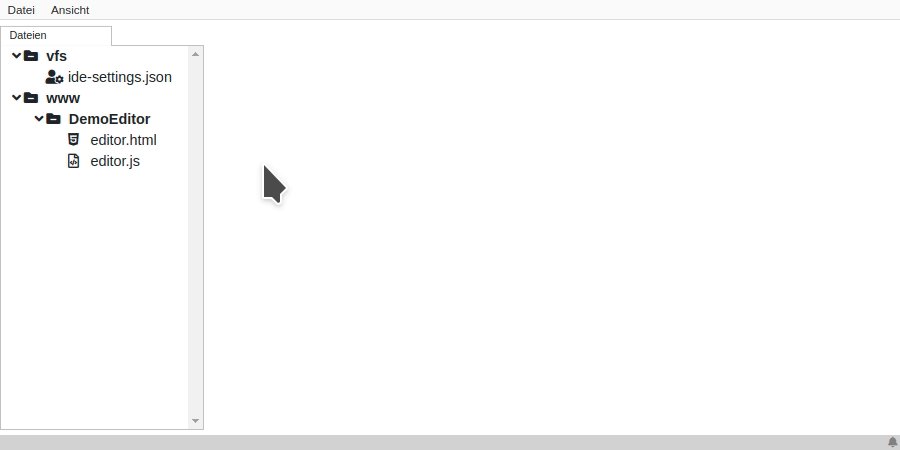
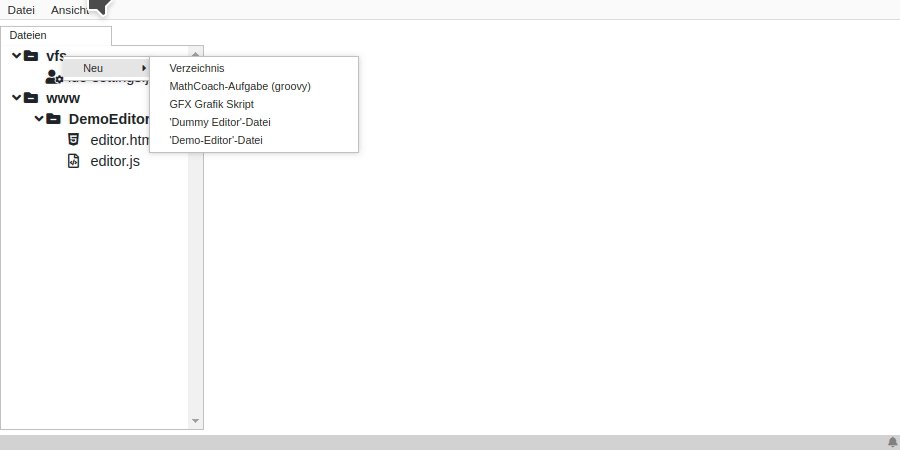
Dateien mit dem Werkzeug geöffnet werden und erstellt werden (siehe Kontext-Menüs im IDE-Explorer).
Eine Freischaltung des Werkzeugs für alle Autoren erfolgt durch einen Administrator.
### Lokal (Nur für den Entwickler des Werkzeugs)
In der IDE muss eine Werkzeug-Definition angelegt werden, dazu muss die Datei `ide-settings.json` editiert werden:
{
...
"editor.external.definitions": [
{
"displayName": "Dummy",
"entry": "/mathcoach/www/YOURNAME/tool.html",
"description": "...",
"developer": "...",
"extension": "ext"
}
...
],
...
}
| Schlüssel | Beschreibung | Beispiel |
|---------------|---|---|
| displayName | Der Name des Werkzeugs | `"Fill-In-Blank-Editor"` |
| entry | Der Einstiegspunkt für das Werkzeugs muss sich auf dem selben Server wie die IDE befinden. | `"/mathcoach/www/YOURNAME/tool.html"` |
| description | Eine kurze Beschreibung | |
| developer | Name des Werkzeug-Entwicklers | |
| extension | Dateien anhand der Datei-Erweiterung mit dem Werkzeug verknüpfen. Hier sollte etwas eindeutiges gewählt werden | `"fib.json"` für Dateien wie `someExercise.fib.json` |
### Global (Für alle Autoren)
- Das Werkzeug samt Werkzeug-Definition muss als `.zip`-Datei an einen Administrator übergeben werden
- Der Administrator schaltet das Werkzeug nach einer kurzen Prüfung (Keine Konflikte mit anderen
Dateierweiterung, usw) frei. Beim nächsten Release von MathCoach ist das Werkzeug dann für alle
Autoren verfügbar.
## Infos zu diesem Repository
.
├── CHANGELOG.md // Dokumentation von Änderungen der API
├── examples // Beispiele
│ ├── ...
│ └── ...
├── mathcoach-api.d.ts // Definition der API
├── package.json
├── package-lock.json
├── README.md
└── tsconfig.json
### Dokumentation erzeugen
npm install && npm run build
### Release einer neuen Version
- Version der API in der `package.json` eintragen
- Beispiele aktualisieren
- Release Tag setzen `git tag -a VERSION -m '...'` und pushen
- IDE-Projekt prüfen: `package.json`, `ide-lib.js`, ...