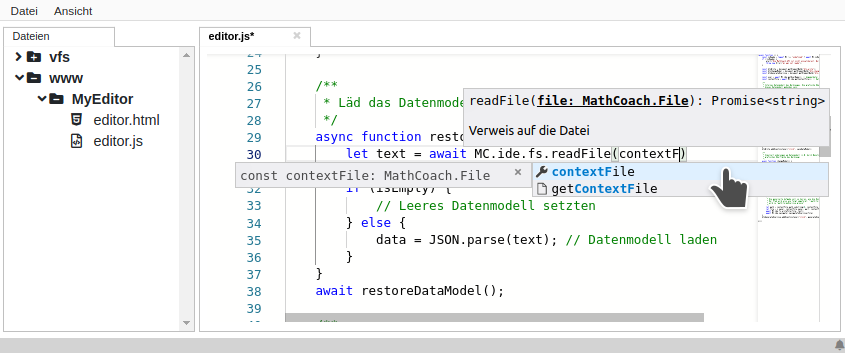
Dieses Beispiel zeigt, wie man ein externes Werkzeug innerhalb der MathCoach-IDE
entwickeln kann. Dabei stellt die IDE Autovervollständigung für JavaScript-Dateien,
in denen die MathCoach-API verwendet wird, bereit.

MyEditor in dein www-Verzeichnis von MathCoach hochRegistriere das Werkzeug bei der IDE. Ergänze dazu die ide-settings.json in
deinem vfs-Verzeichnis (passe die entry-Konfiguration entsprechend an!):
{
...
"editor.external.definitions": [
...
{
"displayName": "MyEditor",
"entry": "/mathcoach/www/<YOUR_USER_NAME>/MyEditor/editor.html",
"description": "...",
"developer": "Max Mustermann",
"extension": "demo.json"
}
...
],
...
}